
1. 기본적인 법칙
1-1) 태그는 항상 닫혀 있어야 한다.
<div> </div> 로 닫는 태그가 존재하거나 혹은 <input /> 과 같이 Self closing이 돼야 한다.
1-2) 두개 이상의 태그는 반드시 하나의 태그로 감싸져 있어야 한다.
<>
<div>
<input />
<div>
<span> </span>
<div> <div/>
</div>
</div>
</>감싸고 있는 것은 굳이 이름있는 태그가 아니어도 된다. <> </> 과 같은 fragment로 감싸줘도 된다.
1-3) React 안에서 자바 스크립트 사용 방법
먼저, Java Script의 내용을 변수로 할당해준다.
const Variable = "Value";이렇게 그냥 변수로 사요하면 된다. 그리고 저 변수
그리고 만약 div 내에서 저 자바 스크립트의 내용을 보여준다고 한다면 다음과 같이 변수를 { } 안에 감싸줘서 표현한다.
<div> {Variable} </div>
1-4) 클래스 이름 짓기
만약 클래스 이름을 짓고 싶다면 HTML 처럼 class = " " 로 해서는 안 되고 className ="" 으로 해야 한다.
<div className = "Gold" > </div>
2. Props
2-1. Props 기본 사용
properties의 약자다
컴포넌트를 사용할 떄 특정 값을 전달할 용도로 사용된다.
앞으로 내용의 전제 조건으로 App.js 를 메인 js로 활용하고 practice.js 를 Export한 후 App.js에 import 한 상황이라고 가정하자.
(import에 대한 내용도 필요한 것이 아니라면 생략함)
practice.js에 Practice 함수를 만든다.

여기서 Practice.defaultProps는 만약 App.js 에서 props를 할당해주지 않았을 때, 기본값으로 어떤 것을 줄 것인지에 대한 내용이다.


2-1-1) Props에 할당되는 기본 방식
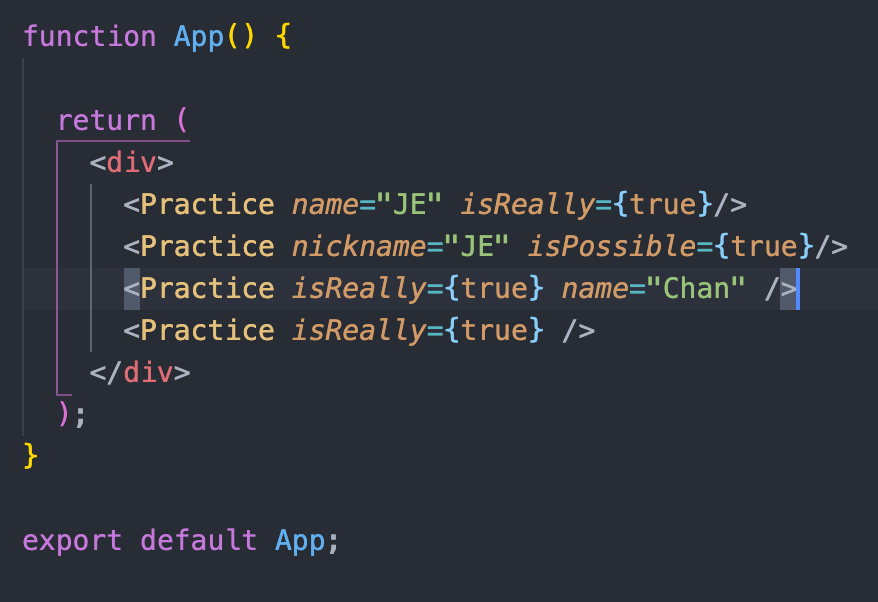
App 함수 안에 Practice를 네 개 사용했고 두 개 이상의 태그가 나란히 있으니 하나의 태그인 div로 묶어주었다. 이제 Props는 어떻게 할당되는지 보자. 첫 번째 Practice에 있는 내용들은 name="JE", isReally={true} 로 적었다. name="JE" 가 function Practice ({ name, isReally }) 안에 있는 name으로 들어가게 되는데, 이 때 객체 상태인 { name: "JE" } 로 props 안에 들어간다. 마찬가지로 isReally = {true} 는 { isReally: true } 의 형태로 props 안에 들어간다. 결과 {name}이 있던 자리에 "JE" 가 들어갔고, isReally 삼항 연산자로 조건을 걸었을 때 True 된 값 (와 정말로) 가 나왔다.
맨 마지막 Practice는 과연 Practice 컴포넌트에서 지정한 Pracitce.defaultProps 값이 잘 적용되는지 확인하기 위해 사용했다. name을 지정해주지 않으니 기본 값 ' 그럼 안녕히 계세요' 가 잘 나온 것을 확인 할 수 있다.
2-1-2) Props에서 궁금했던 점 해결
나는 이 수업을 들으면서 다음과 같은 의문점이 생겼다.
굳이 props에서 지정해주지 않은 이름을 사용해도 순서에 맞춰서 props에 할당되는 거 아닐까?
이 궁금증은 일반 자바 스크립트 함수의 매개변수와 인자의 관계에서 비롯된 것이다. 이를 위해 두 번째 Practice처럼 props에서 지정해준 것과 다른 이름을 넣어서 사용해봤다. 결과적으로는 name은 defaultProps로 지정해준 값이 나왔고 isReally는 false였을 때의 값이 나왔다.(undefined는 falsy한 값이기에 false 값이 나올 것) 즉 props에서 지정해준 그 이름만을 사용해야 한다.
두 번째로 순서와 상관이 있을까 하는 생각에 세 번재 Practice처럼 사용해봤다. 그랬더니 name은 "Chan", isReally는 true일 때에 나올 값으로 잘 나왔다. 즉 props를 쓰는 순서는 상관이 없다. 다만 유지보수와 가독성이 좋게 순서에 맞춰서 사용하는 것이 좋을 것 같다.

'패캠 인강 > React' 카테고리의 다른 글
| React 기초 다지기 (1) - JSX 기초 (0) | 2022.01.06 |
|---|---|
| [패캠 인강] React 기초 (5) (0) | 2021.08.27 |
| [패캠 인강] React 기초 (4) (0) | 2021.08.23 |
| [패캠 인강] React 기초 (3) (0) | 2021.08.11 |
| [패캠 인강] React 기초 (2) (0) | 2021.08.07 |