
최신 업데이트 : 2021.10.06
---------------
2021.10.03
[ 프로젝트 현재 상태 ]
[ 프로젝트 TODO ]
- 리팩토링 과제) 관심사 분리 하기.
// 지금 한 js 파일에 너무 몰려 있다. 관심사 분리처럼 기능별로 파일을 만들어서 import 하자 - 리팩토링 과제) 추상화 하기
// 현재 비슷한 양식의 코드가 존재한다. 함수를 재활용해서 사용해보자.
[ 프로젝트 기능 구현 ]
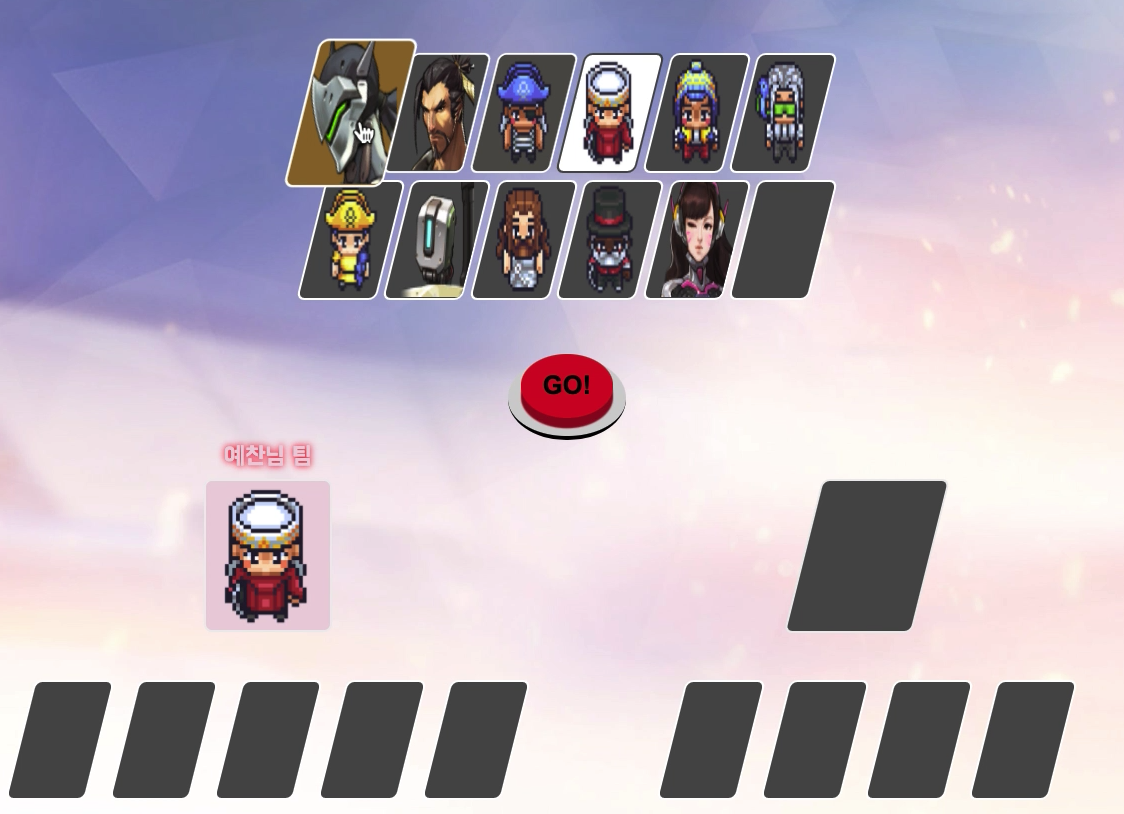
1. 오락실 게임 모티브
조원을 뽑는 것을 마치 게임 캐릭터 뽑는 것처럼 구현이 하고 싶었다. 그래서 그와 비슷한 레퍼런스를 찾기 위해 옛날 오락실 게임을 모티브로 작성하게 됐다.
2. setInterval 을 for 문 처럼 사용하기
화면에서 캐릭터 화면을 하얗게 돌아가는 거 구현을 위해 setInterval을 사용했다. for 를 돌리기에는 시간을 지정해줄 수 없기 때문에 setInterval 함수를 사용해서 지정한 시간이 지나면 넘어가게끔 설정했다. 여기서 발생하는 문제는 setInterval 은 동일한 함수를 실행한다. 그런데 그 함수는 매 초마다 다른 캐릭터를 선택해줘야 한다. 즉 for문이 i 값이 증가함에 따라 다른 이미지에 style을 입히듯이, setInterval 도 비록 같은 함수이지만 매 초마다 다른 이미지에 style 을 입혀야 했다. 그래서 생각한 방법이 count 였다. setInterval 함수 밖에서 count 를 설정하고 setInterval 함수가 실행될 때마다 count 가 1씩 추가하도록 만들었다. 그리고 setInterval 함수는 count 값에 따라 지정하는 이미지가 달라지도록 설정했다.
let count = 0;
let interval = setInterval(() => {
if (count === lists.length * 5) {
//생략
} else {
// count에 따라 스타일을 입힐 태그가 달라지도록 설정했다.
lists[count % lists.length].style.backgroundColor = "#fff";
lists[count % lists.length].style.border = "3px solid #555";
lists[count % lists.length].style.transition = "0.08s";
}
// count 를 추가한다
count = count + 1;
// count += 1, count++
}
[ 프로젝트 리팩토링 ]
1. UI 다듬기 - CSS, JavaScript / 2021.10.06
각 이미지마다 hover를 하면 조원 이름이 등장하게끔, 그리고 host 의 이름으로 팀 이름을 짓는 것을 JS 와 CSS 로 추가했다.
리팩토링 이유
먼저, 이미지로만 돼 있다 보니 자기 캐릭터가 아닌 다른 캐릭터를 봤을 때, 누구인지 식별하기 어려울 것 같았다. 아무래도 조를 짜고 팀원을 구성하는 것인 만큼 이름이 가시적으로 드러나서 명확하게 눈에 보이게 하는 것이 더 옳은 방향이라 생각했다.
리팩토링 피드백
일단은, 구현에서 만족은 하고 있다. 다만, DOM 조작으로 HTML 요소를 추가하거나 자바스크립트로 style 을 입힌 경우가 있었기 때문에 자바스크립트 파일 쪽에서 코드가 좀 더러워졌다. 이 부분은 원래 리팩토링하고자 하는 부분과 맞닿아 있으므로 그 부분을 깔끔하게 다듬을 필요가 있을 것 같다.
[ 프로젝트 Before ]
1. 2021.10.03 버전
'je개발 프로젝트' 카테고리의 다른 글
| [개인 프로젝트] 2. 해리포터 MBTI 테스트 (0) | 2021.10.04 |
|---|