
1. 회의 일정
회의는 전체 회의, 각 파트별 회의로 진행했다. 전체 회의는 보통 수요일과 일요일, 두 차례에 걸쳐서 진행했는데 요일은 팀원들이 다 회사에 다니고 있기 때문에 상황에 맞게 조금은 유동적으로 진행되기도 했다. 하지만, 최대한 참여하지 못하는 사람들을 제외하고서라도 만날 수 있도록 노력했고, 이 날에는 회의 뿐만 아니라 각자가 사이드 프로젝트를 개발하는 날이 되어 디스코드 채널을 열고 모각코를 진행했다.


2. 개발 규칙
Cherry Blossom 은 02월 01일 부터 제대로 개발 일정을 잡으면서 협업을 진행했다. 개발을 진행함에 있어 먼저 branch, commit 규칙, 변수명 규칙 등을 정해서 최대한 코드 컨벤션을 지키고자 노력했다. 개인적으로는 우리 회사에서 가장 미흡하다고 생각하는 부분이기에 다른 회사에서는 어떻게 하는지를 배우기도 했고, <개발자의 글쓰기> 라는 책을 읽으면서 어떻게 변수명을 정하는 게 좋은 것인지 등 새롭게 배울 수 있는 시간이었다.



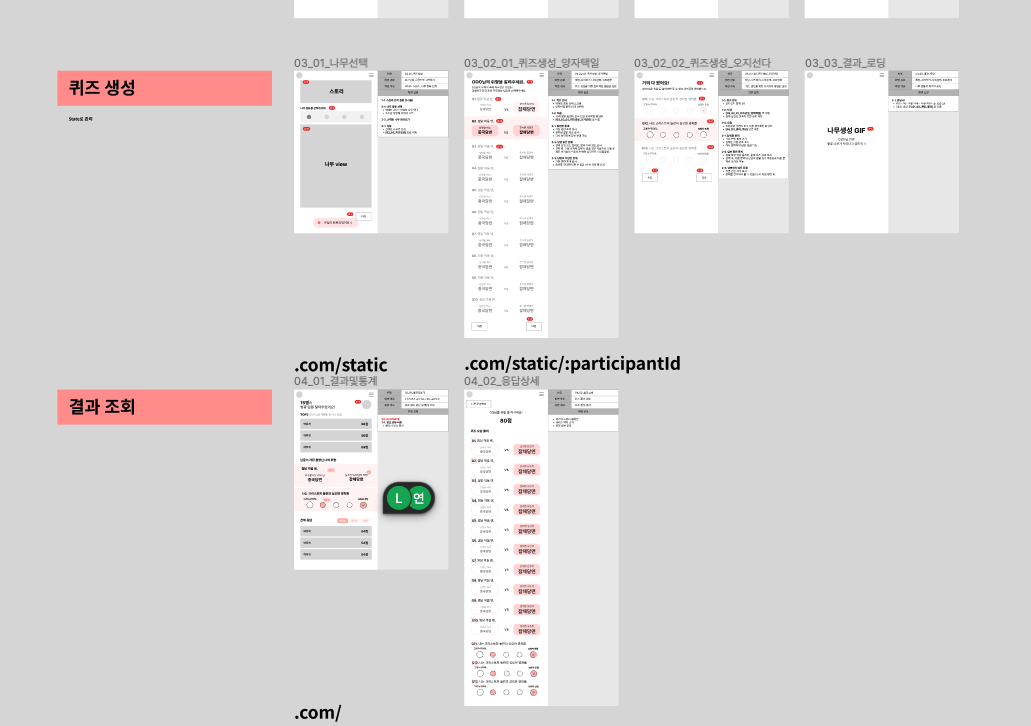
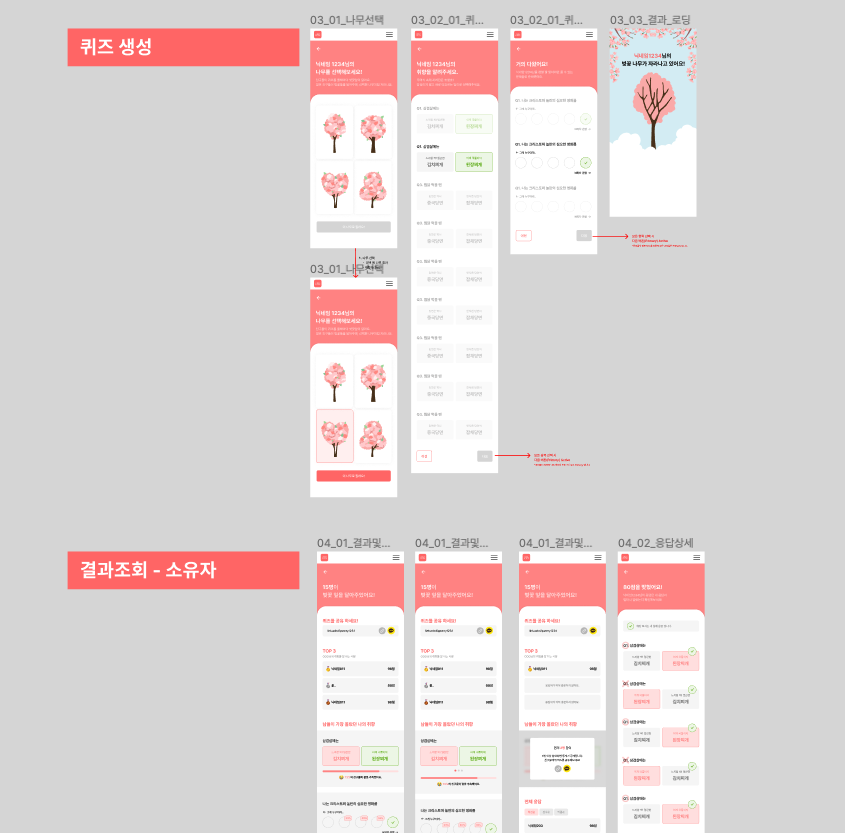
3. 디자인
처음에는 디자이너가 없었지만, 팀원의 지인 분께서 참여를 해주셔서 조금 더 고퀄리티의 UI/UX 를 개발할 수 있었다. 개인적으로는 디자이너와의 협업이 굉장히 뜻깊은 시간이었다. 현재 회사에서는 디자이너가 없고 내가 UI/UX 를 기획하는 상황이었던지라 디자이너를 항상 바라고 있었다. 프로젝트에서 외주를 맡기긴 했지만, 저번 프로젝트 회고에서 언급했듯 너무 별로였기에 디자이너와의 협업은 어떻게 하는지, 디자이너는 어떻게 개발자와 소통을 하는지가 늘 궁금했다. 이번 사이드 프로젝트 덕분에 그런 회사에서 부족한 부분들을 채울 수 있어 좋았다.


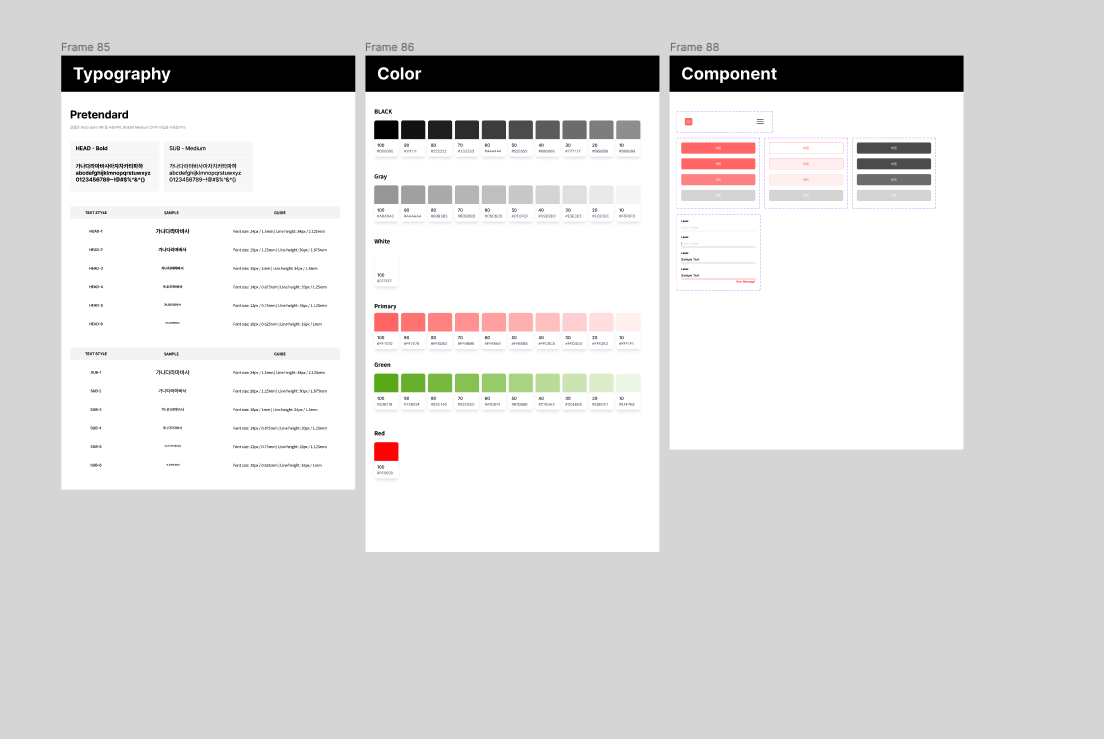
특히, 디자인 가이드를 접할 수 있어서 굉장히 좋았다. 이후에 우리 회사 프로젝트를 진행할 때 저런식으로 정리해야겠다는 교훈을 얻기도 했다. 회사 프로젝트를 진행하다 보면 폰트 사이즈나 padding 이나 사이즈와 스타일적인 부분에서 고민할 때가 많았는데 이런 고민들을 한 번에 해결할 수 있도록 도와주니 굉장히 편했던 것 같다.

4. 내가 맡은 포지션
나는 프론트엔드와 백엔드 둘 다 맡았다. 이쯤 되니 풀스택이 사이드 프로젝트를 할 때의 고정 포지션인 것 같다. 프론트엔드에서는 문제 풀이 페이지를 맡았고 백엔드에서는 결과 보기 페이지에서 필요한 API 개발을 맡았다. 그리고, 이전에 데이터베이스 배운 것을 바탕으로 해서 DB 릴레이션을 만드는데 함께 기여했다.
5. 결과
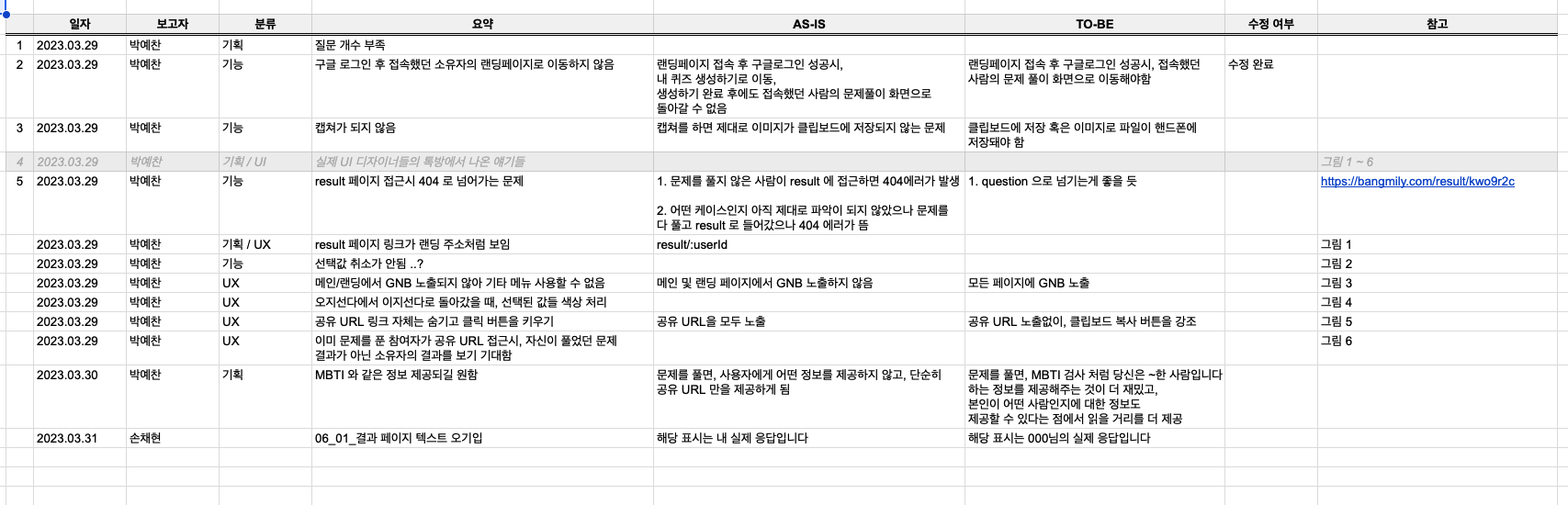
이번 사이드 프로젝트에 있어서 만족도는 40점이다. 정말 아쉬움이 많이 남았고, 원하는 것을 제대로 하지 못했던 것 같다(자세한 내용은 다른 글에서) 그래도 많은 유저들이 참여해주고, 재밌게 즐겨줘서 다행이었다. 서버 종료 직전, DB 에 등록된 유저는 504명이었다(DB auto incrementId 를 통해서 파악한 값. 예전에 스크린샷을 찍은 것 같은데... 사라졌다 ㅠㅠ). 다양한 사람들로부터 프로젝트 피드백을 받았고, 끝나고 나서도 서로 피드백을 주고 받으며 개선을 하기 위해 노력했던 것 같다.

서버를 내리고 리팩터링을 하고 싶었지만, 갑자기 회사 일이 급격하게 바빠지기 시작하면서 사이드 프로젝트는 커녕 개인 공부하기에도 열악한 환경이 되어버렸다. 이는 회사 프로젝트 회고 글에서도 남기겠지만, 상황이 좀 어려웠다. 그래도 지금은 조금 상황이 나아졌으니 한 번 리팩터링을 시도해봐야할 것 같다.
'je개발 회고' 카테고리의 다른 글
| [ je개발 회고 ] Cherryblossom (3) - 아쉬운 점 (0) | 2023.10.09 |
|---|---|
| [ je개발 회고 ] Cherryblossom (2) - 배운 것들 (0) | 2023.10.03 |
| [ je개발 회고 ] 1주년 기념 설문 (6) - 종합 (2) | 2023.01.25 |
| [ je개발 회고 ] 1주년 기념 설문 (5) - 팀장, 사수 (0) | 2023.01.25 |
| [ je개발 회고 ] 1주년 기념 설문 (4) - 팀원 (0) | 2023.01.24 |